Angular4 ViewContainerRef 介绍
在 angular4 中,存在一个 ng-template 的元素,用来渲染 HTML, 但是不会直接显示出来,但是使用结构型指令可以让 ng-template 正常显示。
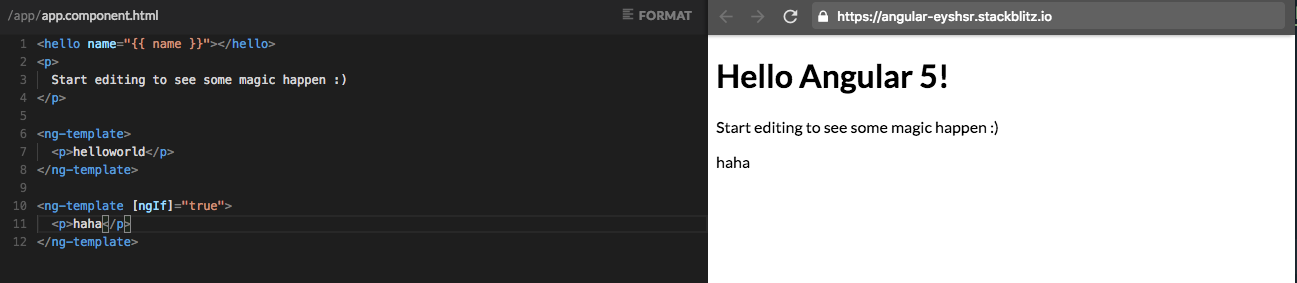
<ng-template>
<p>helloworld</p>
</ng-template>
<ng-template [ngIf]="true">
<p>helloworld</p>
</ng-template>
上述两个 ng-template ,只有第二个会显示出来 而其实我们平时使用 *ngIf,也会转换为上面第二种形式。
而其实我们平时使用 *ngIf,也会转换为上面第二种形式。
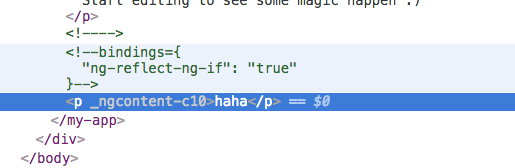
而 ng-template 在渲染视图之前 angular 就会把它替换为注释 comment 元素。

那么可能你会奇怪,既然 ng-template 被替换成注释,可它的内容 p元素却被渲染了出来,这是为什么呢?
其实这些都跟 ViewContainrRef 有关, ViewContainerRef 其实就是一个视图容器,用来管理和操作视图,通过
ViewContainerRef 的实例,基于 templateRef 创建内嵌视图,并将内嵌视图插入视图容器中。